Bootstrap Alert Window
Introduction
The alerts are from these components you even usually do not think about till you truly get to need them. They are used for providing quick in time responses for the user interacting with the web-site hopefully directing his or hers focus to a specific direction or evoking certain actions.
The alerts are most frequently used together with forms to give the user a idea if a area has been filled in wrongly, which is the effective format expected or which is the condition of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes that are used according to the particular condition in which the Bootstrap Alert has been shown on screen. Considering that it's an alert notification it's important to take user's care but however leave him in the zone of comfort nevertheless it might even be an error text message. ( discover more)
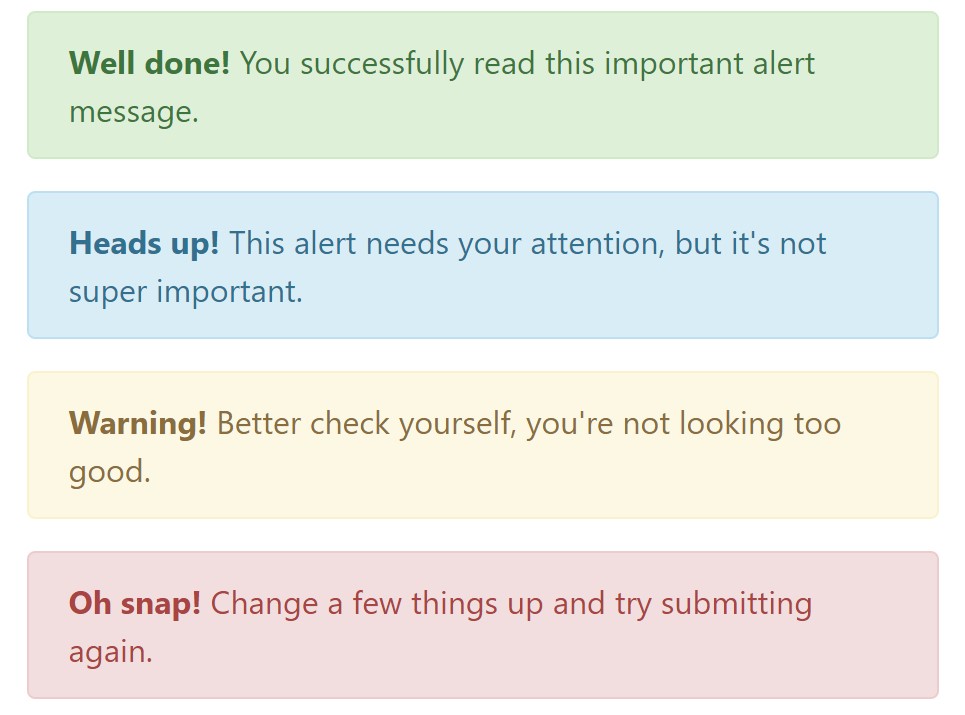
This gets fulfilled due to the use of mild pale colours each being intuitively been connected to the semantic of the message content like green for Success, Light Blue for regular details, Light yellow desiring for user's interest and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the hyperlink
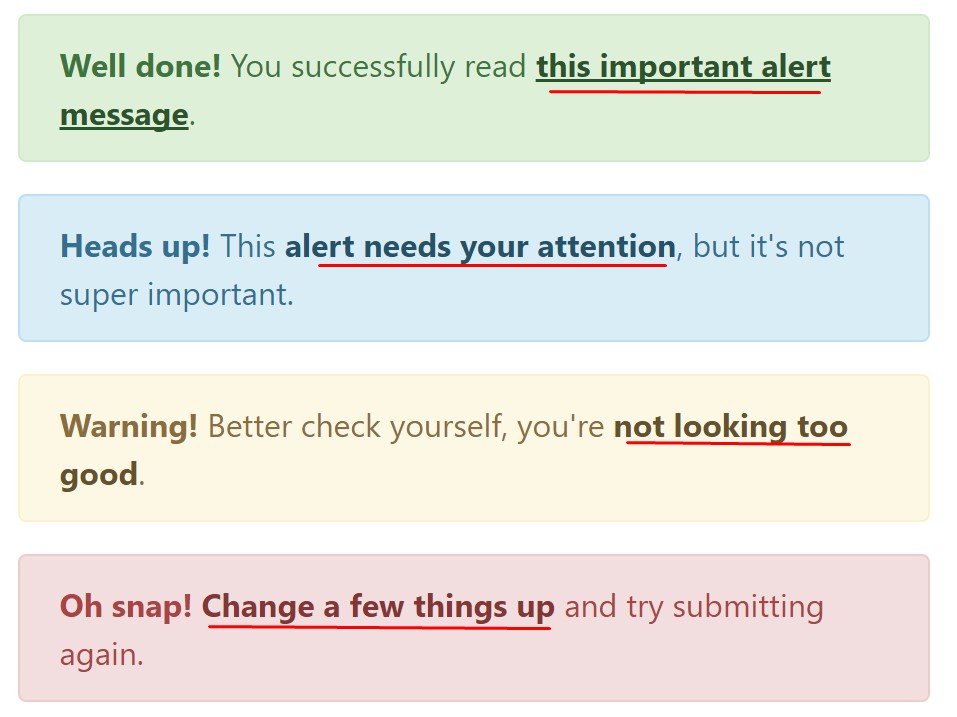
This might not be spotted at a quick look but the font color itself is in fact following this colour scheme as well-- just the colours are much much darker so get intuitively seen as black however it's not exactly so.
Same works not only for the alert text message itself but also for the web links provided in it-- there are link classes removing the outline and colouring the anchor elements in the proper colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional details for alerts
A thing to keep in mind-- the colours bring their clear meaning just for those who actually get to notice them. So that it's a good thing to as well make sure the detectable content itself carries the meaning of the alert well enough or to eventually add in certain additional information to only be seen by screen readers if you want to grant the page's accessibility .
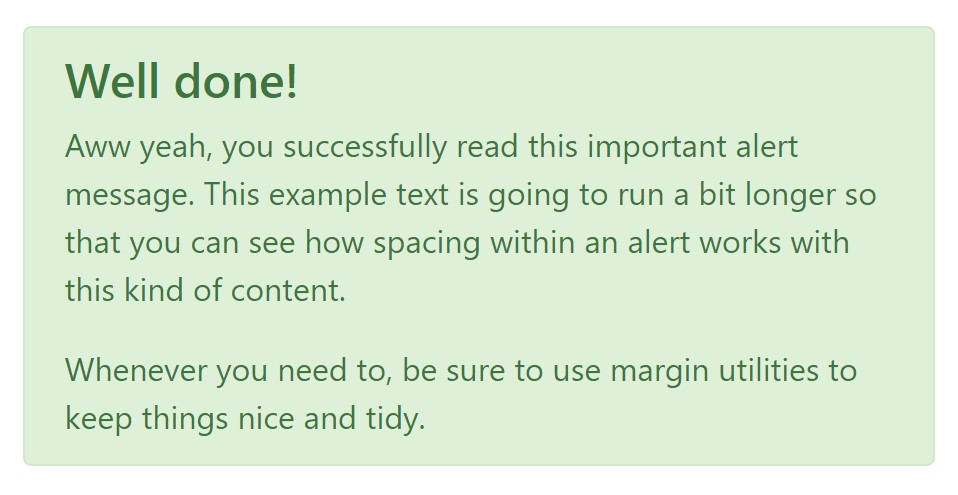
As well as links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you desire to present a bit longer web content ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
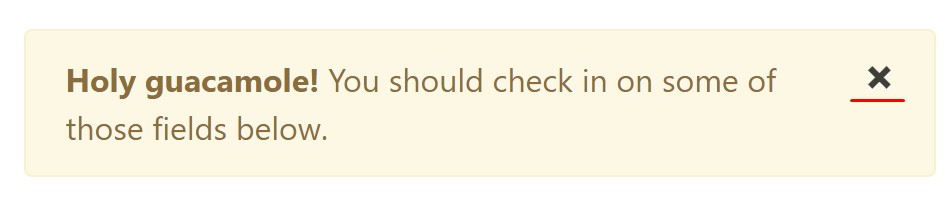
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner you are actually making use of them-- these are just a number of color schemes and the way they will be really performed in your web site is definitely up to you and completely depends on the individual case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Warning
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or even with information features on a button inside the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting off an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for netting in to alert functionality.
close.bs.alertclosed.bs.alertTake a look at a number of video information about Bootstrap alerts
Linked topics:
Bootstrap alerts official documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue