Best Website Generator
Recently I had the opportunity spending some time checking out a Third party Best Web Builder theme which boasted about having tons of blocks-- I counted almost one hundred in fact-- and today returning to the excellent gold native Best Web Builder environment I got advised of something which occurred to me a few years ago. Well that's precisely the way I felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is regular and also dependable - if an element acts in such a way in one block-- it acts similarly all over the area every time. There is no such thing as unanticipated behavior distracting as well as puzzling you in the chase of the finest look.
Best Web Builder is functional-- one block could be established in numerous means becoming something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being almost endless. The only limits obtain to be your vision and imagination.
Best Web Builder advances-- with every significant upgrade revealed with the pop up home window of the application we, the customers obtain an increasing number of priceless and well assumed tools suitable the expanding customer requirements. For instance simply a few months previously you needed to create your very own multilevel menus as well as the suggestion of creating an online store with Best Web Builder was merely unthinkable and also now merely a couple of versions later on we currently have the opportunity not just to market points through our Best Web Builder websites yet also to completely personalize the feel and look of the process without creating a simple line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program has to shut" message or shed the results of my job. It could be all in my imagination, but it appears the program reaches run a bit much faster with every following upgrade.
Basically these except for one are the factors in the recent months the magnificent Best Web Builder became my actually major as well as favored web style tool.
The last but perhaps most important reason is the superb as well as refined HTML and CSS discovering contour the software program supplies. I'm not fairly sure it was intentionally developed by doing this yet it really functions every single time:
Hearing or googling from a friend you begin with Best Web Builder and with nearly no time spent discovering exactly how to utilize it you've currently got something up as well as running. Soon after you require to change the appearance just a little bit additional and risk to break a block specification opening the custom HTML area to change a character or two ... This is how it starts. And soon after one day you unintentionally take a look at a bit of code as well as get amazed you know just what it suggests-- wow when did this take place?! Maybe that's the component about Best Web Builder I enjoy most-- the liberty to develop with no stress at all.
In this short article we're visiting take a further appearance at the new features introduced in variation 2 and check out the a number of methods they could work for you in the production of your next excellent looking entirely receptive web site. I'll likewise share some new tips and also techniques I just recently uncovered to assist you increase the Best Web Builder capacities also additionally as well as possibly also take the very first action on the understanding contour we spoke about.
Hello there Awesome Icons!
For the past few years renowned typefaces took a terrific place in the web content. They are straightforward meaningful, range well on all display sizes considering that they are entirely vector elements as well as take virtually no transmission capacity as well as time for filling. These simple yet expressive pictograms can efficiently aid you communicate the message you require in a laconic and also stylish means-- still an image is worth a thousand words. I presume for Best Web Builder Development group developing a module permitting you to freely place web typeface icons right into really felt kind of organic everything to do. Web icons component has been around for a while and offered us well.
Currently with Best Web Builder 2 we already have 2 extra symbol font to take full advantage of in our layouts-- Linecons as well as Font Awesome. Linecons offers us the meaningful as well as refined appearance of comprehensive graphics with several line sizes and carefully crafted curves and Font Awesome provides substantial (as well as I suggest vast) collection of signs as well as considering that it gets packed all around our Best Web Builder tasks gives us the liberty accomplishing some trendy designing results.
Where you could use the symbols from the Best Web Builder Icons extension-- almost all over in your job depending of the technique you take.
Exactly what you could utilize it for-- virtually every little thing from including added clarity and also expression to your material and embellishing your switches as well as food selection items to styling your bulleted lists, consisting of meaningful images inline and also in the hover state of the thumbnails of the upgraded gallery block. You could even include some movement leveraging another created in Best Web Builder capability-- we'll discuss this in the future.
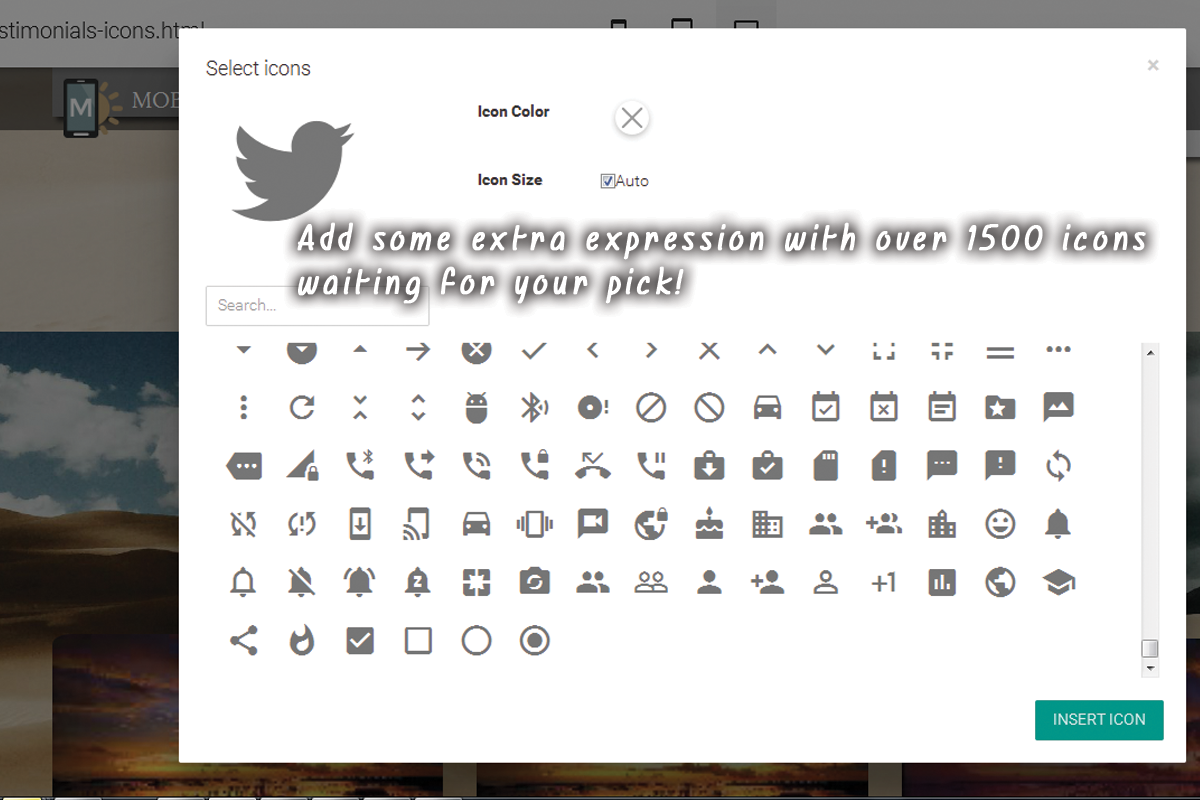
Adding icons via the built in graphic interface-- tidy and very easy.
This is clearly the easiest as well as fastest method which is among the reasons we love Best Web Builder-- we constantly get an easy means.
Via the symbols plugin you get the liberty positioning icons in the brand name block, all the switches and also several of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as color setups the Select Icons Panel allows you choose your values for these homes. It additionally has a beneficial search control aiding you to locate faster the visual content you require rather than endlessly scrolling down and sometimes missing the appropriate pick.
One more benefit of the recently included Font Awesome is it consists of the brand marks of almost 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- ready as well as waiting if you need them.
So generally every important interactive aspect in the websites you are building with Best Web Builder can being expanded even more with including some gorgeous, light weight and entirely scalable symbol graphics. Through this you are lining out your concept and since symbols as well as shapes are much faster well-known as well as comprehended-- making the content much more intuitive as well as understandable.
This is just a part of all you can achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a wonderful benefit-- it internationally consists of the Icon fonts in our Best Web Builder projects. This actions incorporated with the means Font Awesome courses are being designed gives us the freedom accomplishing some pretty remarkable stuff with simply a few lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a bit distressed by the limited options of bullets for your lists? With the recently included to Best Web Builder Font Awesome nowadays more than. It is really takes just a few basic steps:
- first we obviously have to pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is situated here:
it contains all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the value you do not choose them-- it's a bit tricky the initial few times.
Scroll down and also take your time getting knowledgeable about your brand-new toolbox of symbols and at the very same time selecting up the one you would certainly locate most suitable for a bullet for the listing we're concerning to design. When you locate the one-- merely duplicate the & Unicode value without the braces.
Now we have to transform this value to in a manner the CSS will certainly comprehend. We'll do this with the aid of an additional online tool located below:
paste the worth you've just replicated and struck Convert. Scroll down till you find the CSS area-- that's the worth we'll be needing in a min.
If you occur to locate troubles defining the different colors you need for your bullets simply close the Code editor, check the text color HEX code with the Best Web Builder's constructed in different colors picker select/ specify the shade you require, copy the value and leave declining modifications. Now all you should do is putting this worth in the Custom CSS code you've developed soon. That's it!
Allow's walk around some even more!
An additional trendy everything you can accomplish with just a few lines of custom CSS and also without yet opening the custom-made HTML and shedding all the block Properties aesthetic modifications is adding some motion to all the symbols you are capable of inserting with the Icons Plugin. Utilize this power with care-- it's so simple you might quickly obtain addicted and a flooded with impacts website sometimes gets hard to read-- so utilize this with step a having the total look as well as feel I mind.
Let's state you wish to add a symbol to a switch which ought to just show up when the guideline obtains over this button. And considering that it's motion we're speaking about, allow's make it move when it's visible. The custom-made code you would certainly intend to use is:
, if you require some extra tweaks in the appearance merely fallow the remarks pointers to readjust the numbers.. And naturally-- transform the computer animation type if needed. If you need this result at all times-- erase the ": float" part and uncomment "endless" to make computer animation loophole forever not simply once when the website tons ant the control you've just styled may be hidden
This technique could conveniently be expanded to work with all the put Font Awesome icons in your Best Web Builder job. In order to apply to all the symbols put in a block, merely replace
.
If needed, bear in mind to set computer animation loophole forever.
Add some character to the gallery.
An additional amazing and simple styling intervention you get with the ability of attaining after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any kind of Font Awesome icon you discover appropriate. The treatment is quite similar to the one setting of the personalized icon bullets. First you should choose the suitable icon as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and change the value-- similar to in the previous instance.
The class specifying which icon is being placed is the red one and also could be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are simply optional.fa-fw fixes the size of the symbol as well as fa-spin makes it (clearly) spin. There is another indigenous activity course-- fa-pulse, additionally self-explanatory.
All the symbols placed this means right into your content can be freely stiled by the means of the previous two examples, so all that's left for you is think about the very best use for this remarkable recently introduced in Best Web Builder feature and also have some enjoyable experimenting with it!