Bootstrap Offset System
Overview
It is undoubtedly excellent when the information of our webpages just fluently extends over the whole width accessible and handily alter sizing plus structure when the width of the display screen changes yet occasionally we need giving the features some field around to breath with no excess components around them because the balance is the basic of obtaining responsive and light appeal quickly delivering our content to the ones checking the webpage. This free space as well as the responsive behavior of our pages is definitely an essential feature of the layout of our pages .
In the newest edition of probably the most famous mobile phone friendly system-- Bootstrap 4 there is actually a exclusive group of instruments dedicated to positioning our elements precisely where we need them and improving this arrangement and visual appeal according to the width of the display screen page gets displayed.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-Exactly how to work with the Bootstrap Offset Example:
The standard syntax of these is pretty simple-- you have the activity you have to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole detail compiled results
.offset-md-3.offsetExample
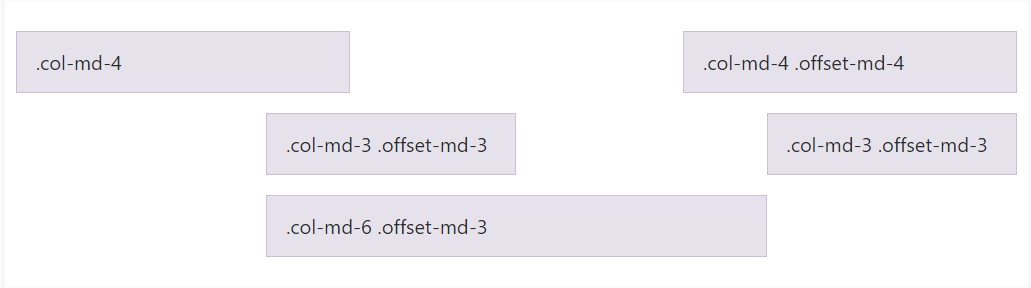
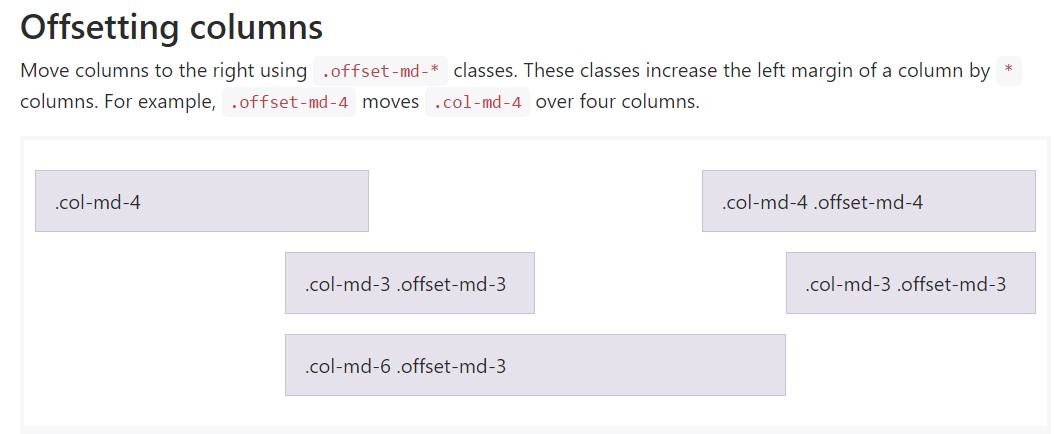
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious aspect
Important thing to consider here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach does work in case when you require to design a particular element. In the event that you however for some kind of reason prefer to remove en element according to the ones besieging it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for installing web content you have the ability to also utilize these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So generally that's the method the most fundamental features of the Bootstrap 4's grid system-- the columns become specified the desired Bootstrap Offset Using and ordered exactly like you require them no matter the way they arrive in code. However the reordering utilities are pretty impressive, what really should be showcased first off really should additionally be defined first-- this will definitely in addition make it a much less complicated for the guys reading your code to get around. But of course all of it relies on the specific scenario and the objectives you are actually wanting to reach.
Inspect some video short training regarding Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documentation

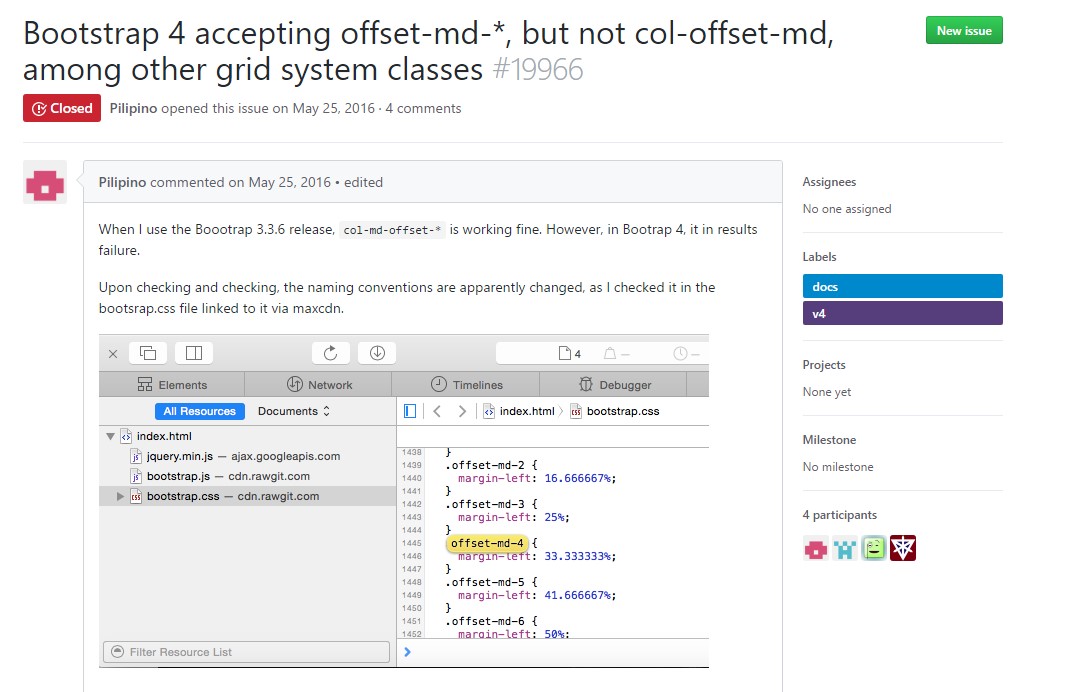
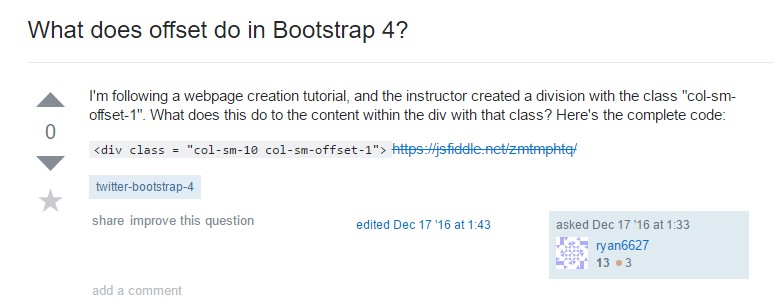
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub