Bootstrap Login forms Popup
Introduction
In certain situations we really need to protect our priceless material to give access to only specific people to it or else dynamically personalise a part of our sites baseding on the certain customer that has been observing it. But how could we actually know each specific site visitor's identity considering that there are certainly so many of them-- we should find an reliable and easy method learning about who is whom.
This is where the customer accessibility control arrives primary communicating with the visitor with the so knowledgeable login form component. Inside of newest fourth version of one of the most prominent mobile friendly website page design framework-- the Bootstrap 4 we have a lots of features for producing such forms and so what we are definitely intending to do right here is looking at a particular example just how can a simple login form be made using the useful tools the latest edition arrives with. ( get more info)
The best ways to work with the Bootstrap Login forms Modal:
For beginners we need to have a
<form>Inside of it certain
.form-groupOrdinarily it's easier to work with individual's e-mail in place of making them determine a username to authorize to you since normally anybody understands his email and you can easily always question your visitors another time to specifically provide you the method they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we really need a
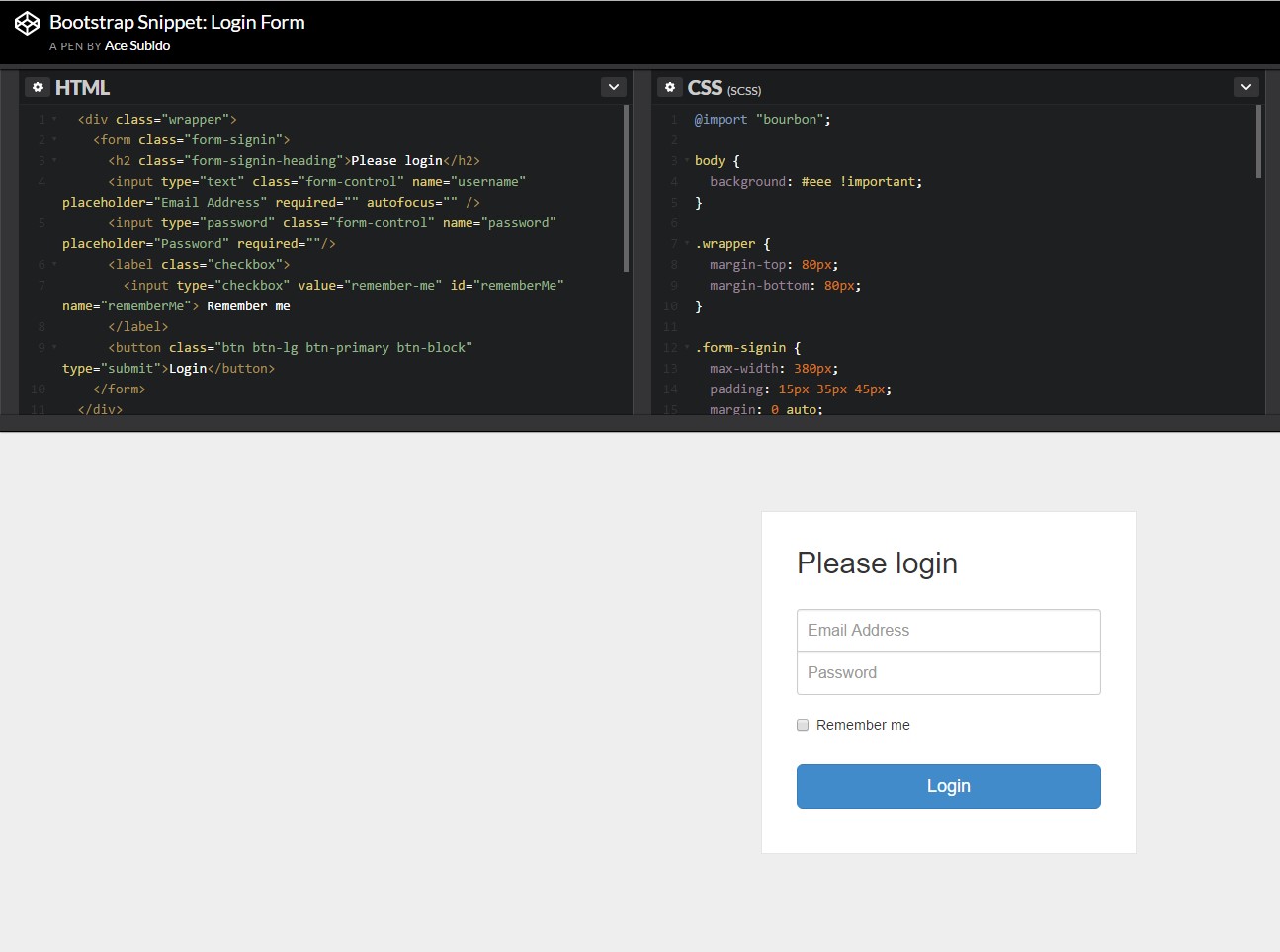
<button>type="submit"Example of login form
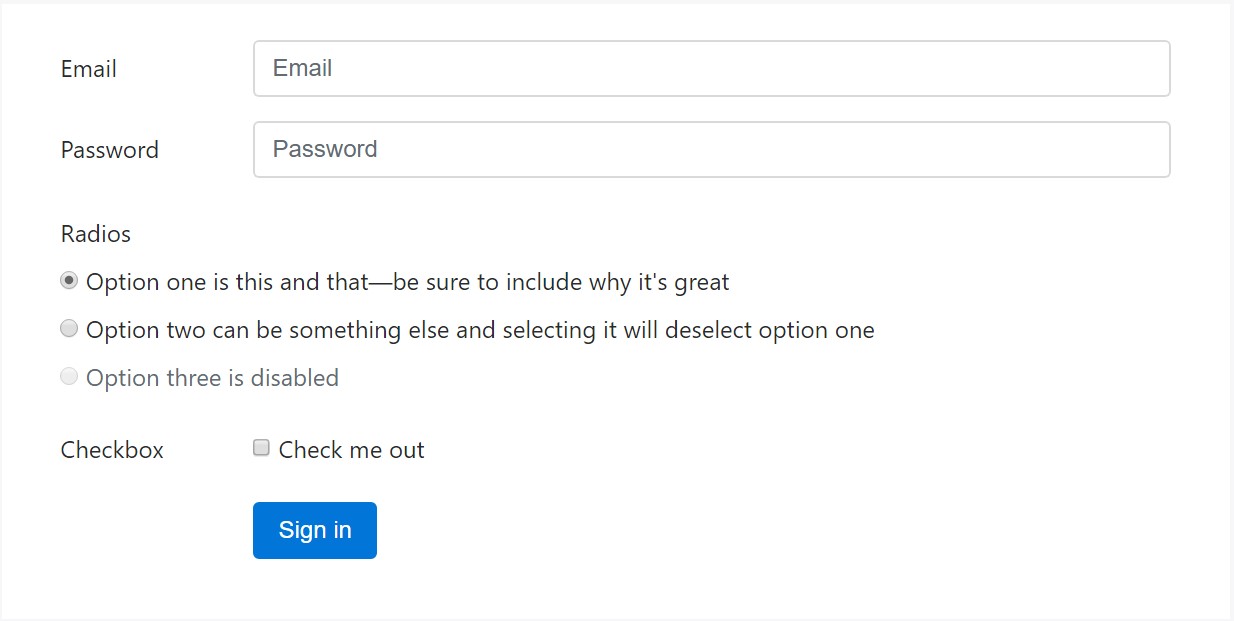
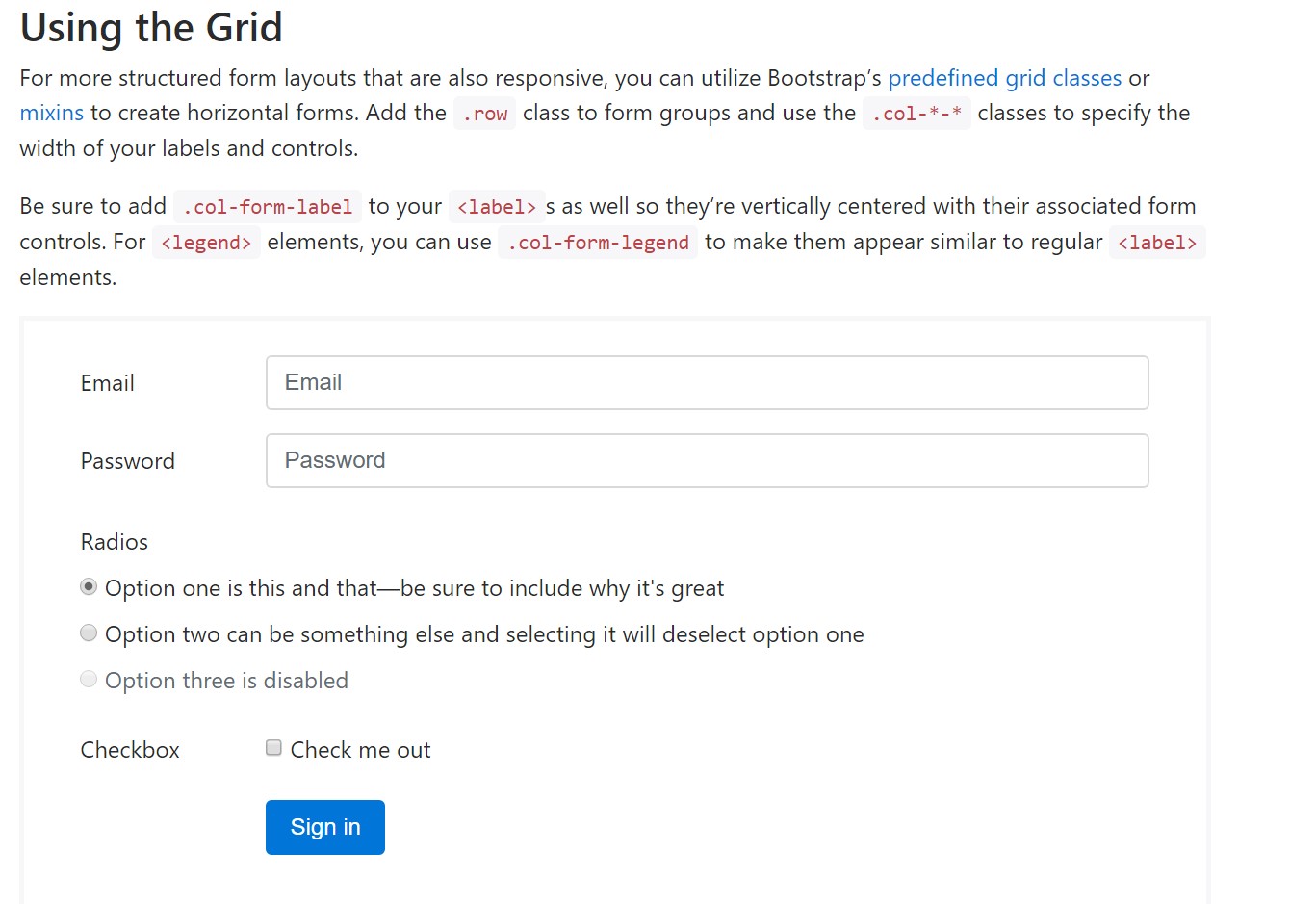
For more organized form layouts which are equally responsive, you can surely implement Bootstrap's predefined grid classes or possibly mixins to create horizontal forms. Include the
. row.col-*-*Make sure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the basic elements you'll need to set up a standard Bootstrap Login forms Code with the Bootstrap 4 framework. If you seek some extra complicated presences you are actually free to get a complete advantage of the framework's grid system setting up the components basically any way you would think they must occur.
Check several on-line video guide regarding Bootstrap Login forms Code:
Connected topics:
Bootstrap Login Form main documentation

Tutorial:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form