Bootstrap Grid Tutorial
Overview
Bootstrap incorporates a highly effective mobile-first flexbox grid technique for constructing designs of all contours and sizes . It is simply based on a 12 column style and features various tiers, one for every media query range. You can certainly use it with Sass mixins or of the predefined classes.
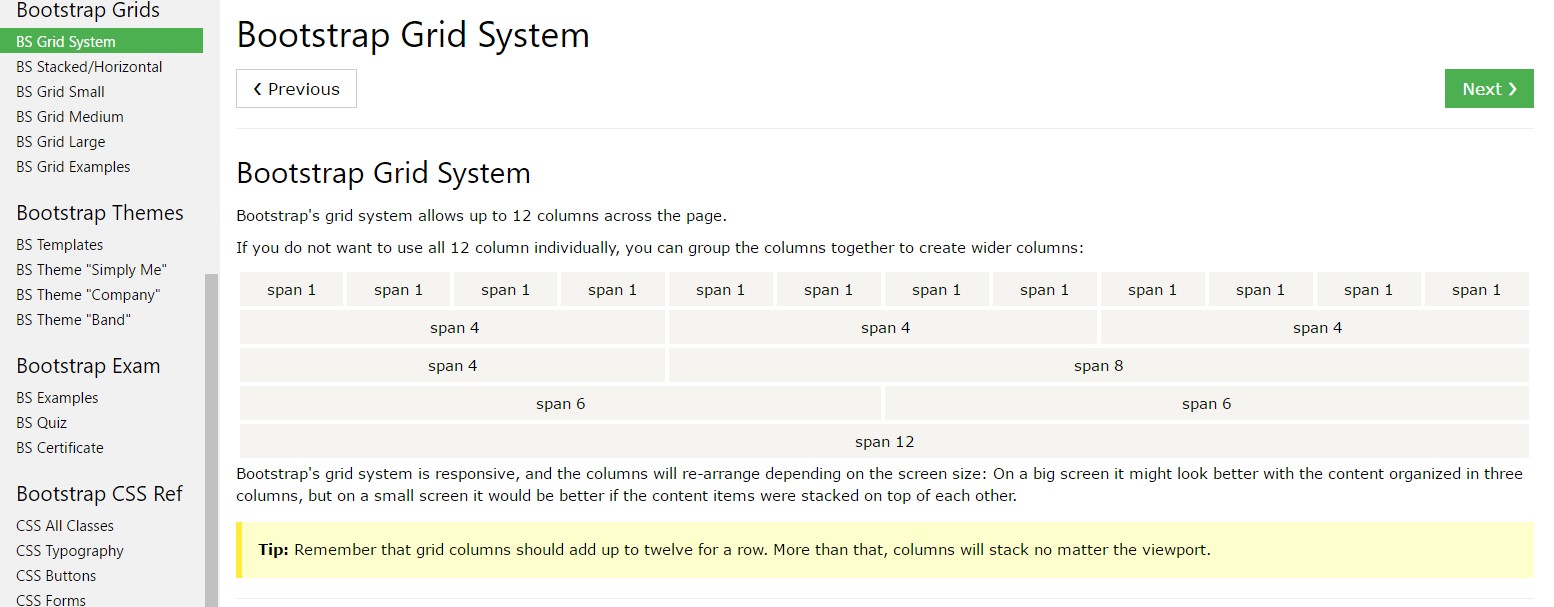
Some of the most important element of the Bootstrap platform allowing us to establish responsive web pages interactively converting to always fit in the size of the display they become shown on still looking wonderfully is the so called grid structure. Things that it generally performs is delivering us the feature of building complex designs combining row and a certain number of column components kept within it. Think of that the detectable size of the screen is separated in twelve equivalent elements vertically.
Ways to work with the Bootstrap grid:
Bootstrap Grid CSS applies a set of containers, rows, and columns to style and also adjust material. It's set up utilizing flexbox and is totally responsive. Listed below is an illustration and an in-depth explore precisely how the grid interacts.
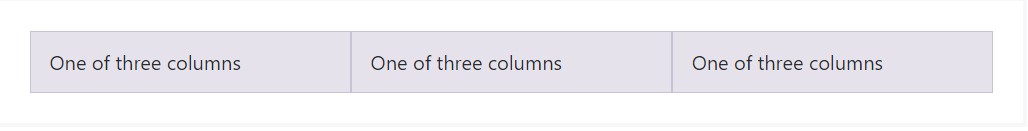
The mentioned above example makes three equal-width columns on small-sized, medium, large, and extra large devices working with our predefined grid classes. Those columns are centered in the webpage with the parent
.containerHere is simply a way it does work:
- Containers give a method to focus your site's materials. Work with
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are aligned appropriately. We utilize the negative margin method for
.row- Material needs to be installed in columns, and simply just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without any a specified width is going to automatically format with equal widths. For example, four instances of
.col-sm- Column classes signify the quantity of columns you 'd like to employ out of the potential 12 per row. { In such manner, if you want three equal-width columns, you may use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, normal, large, and extra large size.
- Grid tiers are based on minimal widths, signifying they apply to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes as well as Sass mixins for more semantic markup.
Recognize the issues plus failures around flexbox, such as the failure to use certain HTML features such as flex containers.
Looks fantastic? Excellent, let us go on to viewing everything during an example. ( visit this link)
Bootstrap Grid Example opportunities
Basically the column classes are really something like that
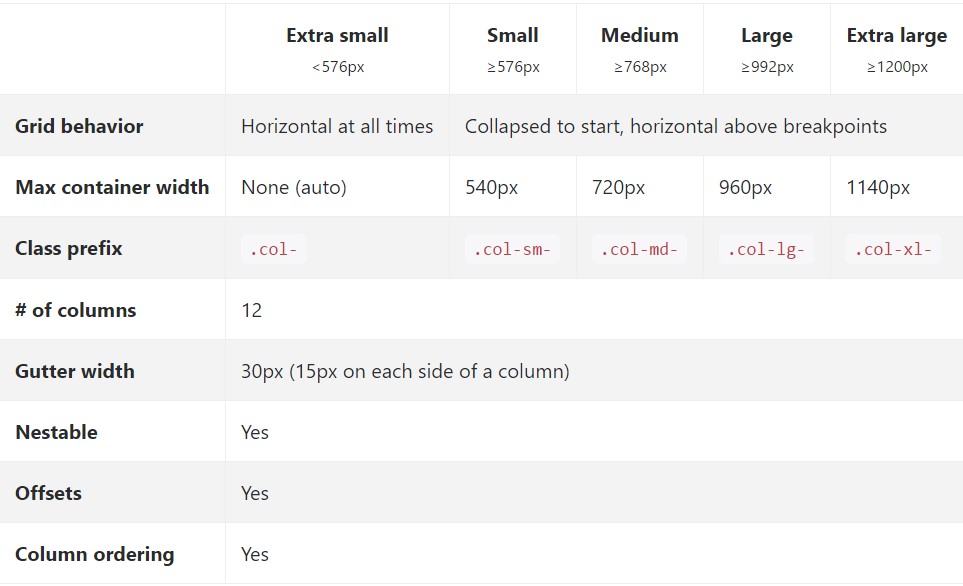
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid CSS sizes-- all of the available sizes of the viewport ( or else the visible location on the screen) have been simply separated in five selections just as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap utilizes
emrempxView ways in which components of the Bootstrap grid system perform all around several tools having a helpful table.

The brand new and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually appointed to the
xsAll of the aspects designated along with a certain viewport width and columns preserve its overall size in width when it comes to this viewport and all above it. Anytime the width of the display screen gets less than the specified viewport size the elements stack over one another packing all width of the view .
You have the ability to likewise specify an offset to an element through a defined quantity of columns in a specific display scale and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few factors to consider anytime constructing the markup-- the grids having rows and columns ought to be placed in a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each breakpoint you require and each and every column will be the identical width.
Identical size
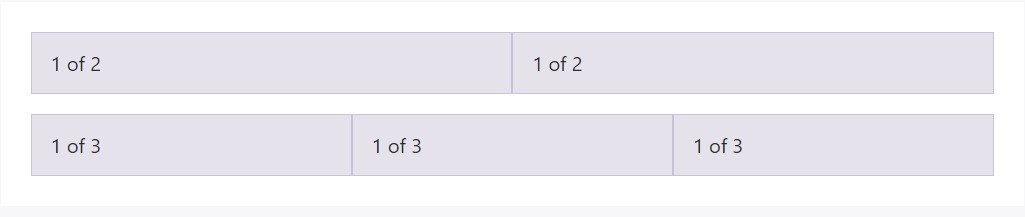
As an example, here are two grid styles that used on each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
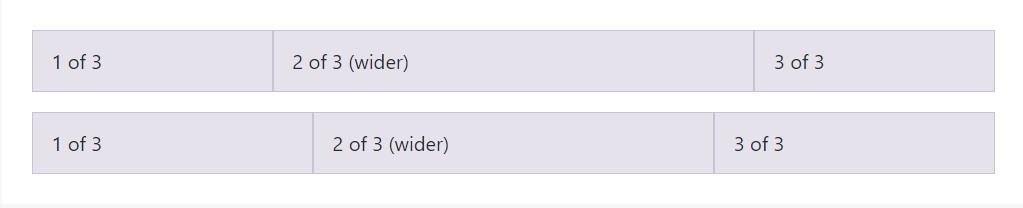
Auto-layout for the flexbox grid columns likewise indicates you are able to put the width of one column and the others are going to instantly resize around it. You can work with predefined grid classes ( while presented below), grid mixins, as well as inline widths. Bear in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
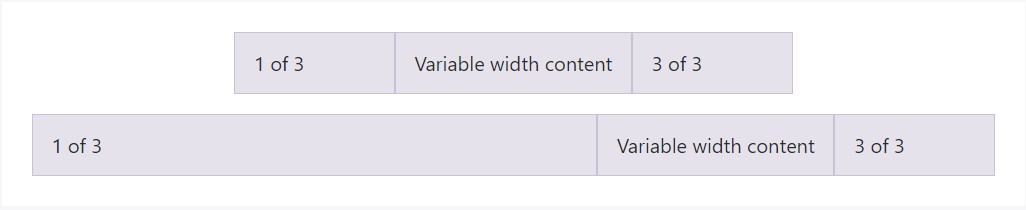
</div>Variable width content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
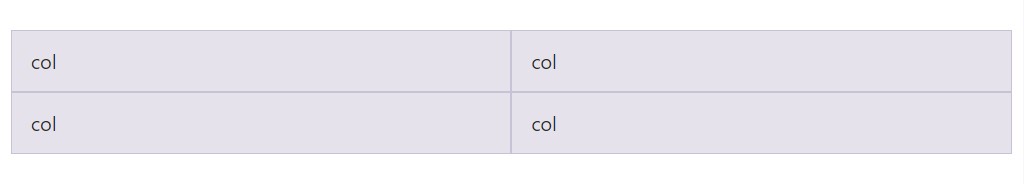
</div>Equal width multi-row
Set up equal-width columns that extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive layouts. Modify the size of your columns upon extra small, small, medium, large, or extra large gadgets however you want.
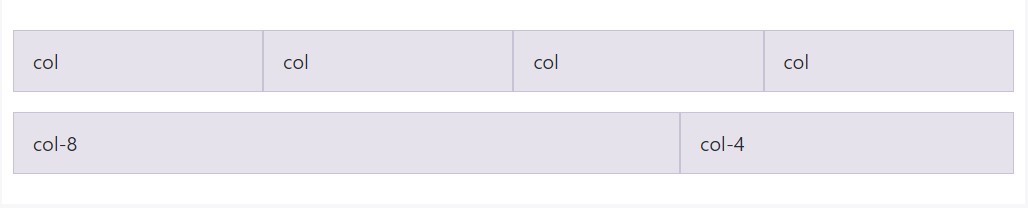
All breakpoints
To grids that are the exact same from the smallest of devices to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
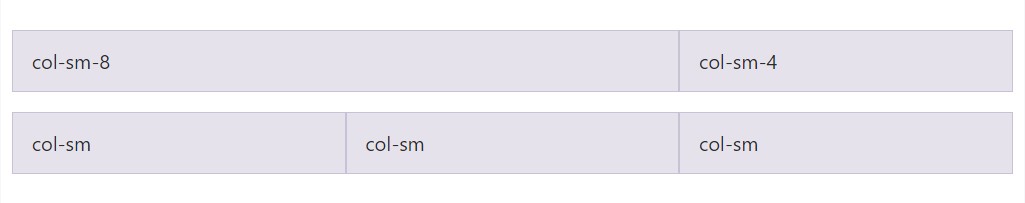
</div>Loaded to horizontal
Applying a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
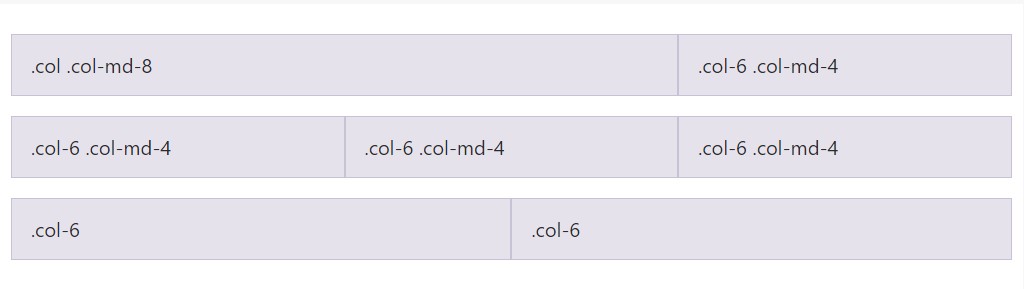
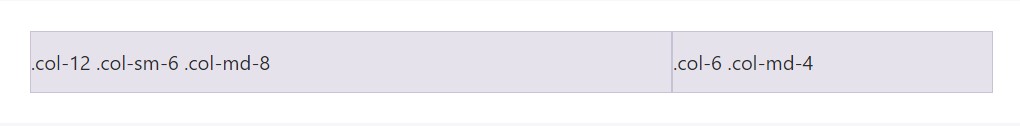
</div>Mix and match
Do not wish your columns to only pile in some grid tiers? Work with a combination of several classes for every tier as required. Observe the illustration below for a more suitable strategy of ways it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Make use of flexbox arrangement utilities to vertically and horizontally line up columns. ( get more information)
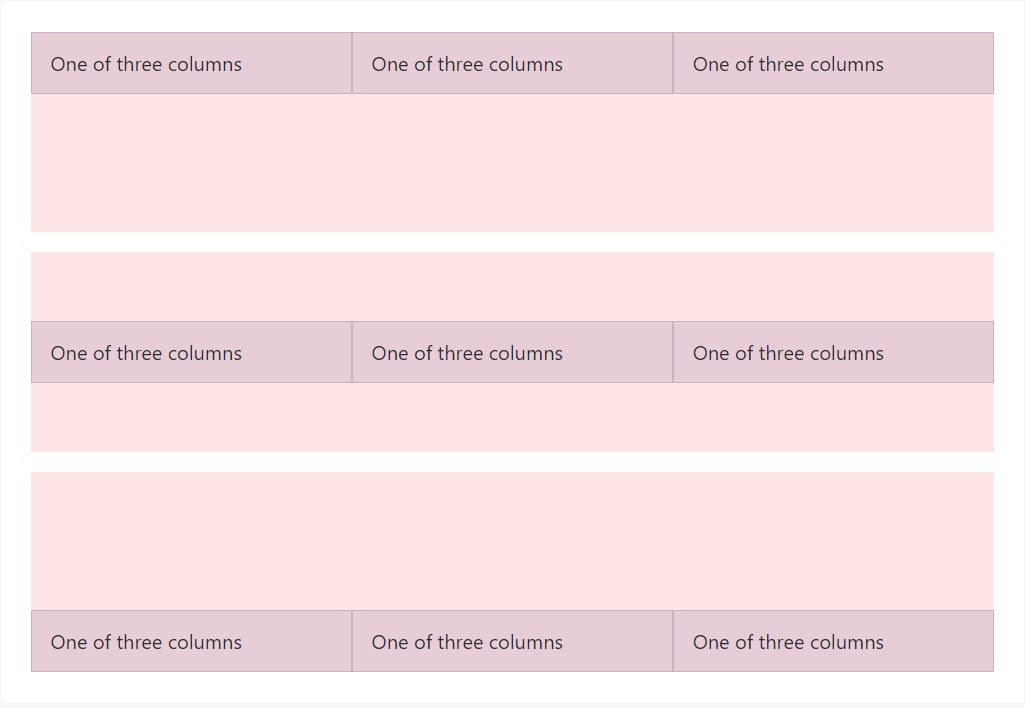
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
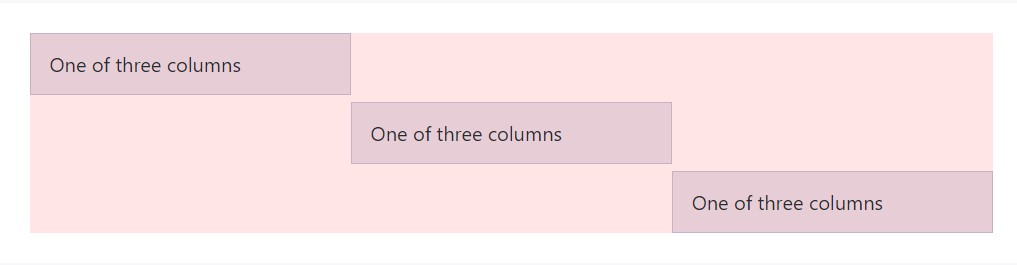
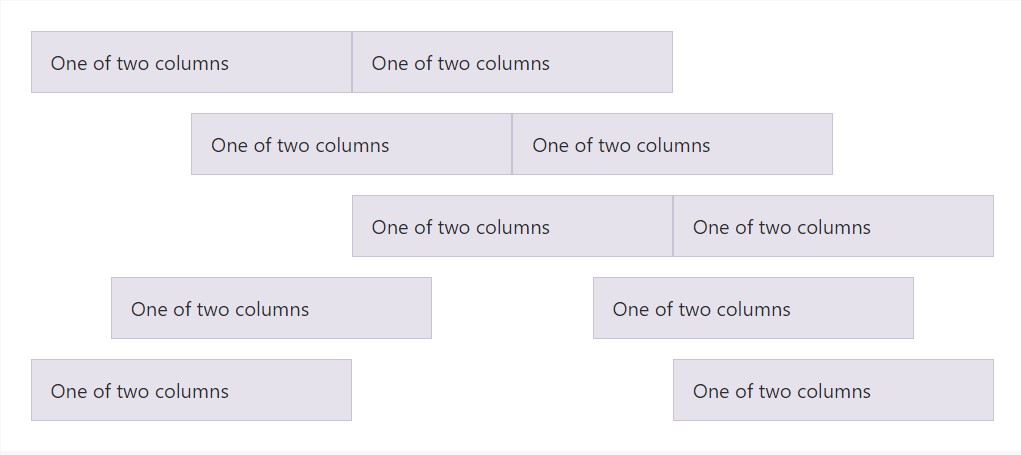
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns inside our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere is simply the source code for developing these types of designs. Note that column overrides are scoped to just the very first children columns and are targeted by means of attribute selector. Although this provides a further particular selector, column padding can easily still be additional customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks like. Consider you are able to continuously employ this with all of the various other predefined grid classes ( featuring column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
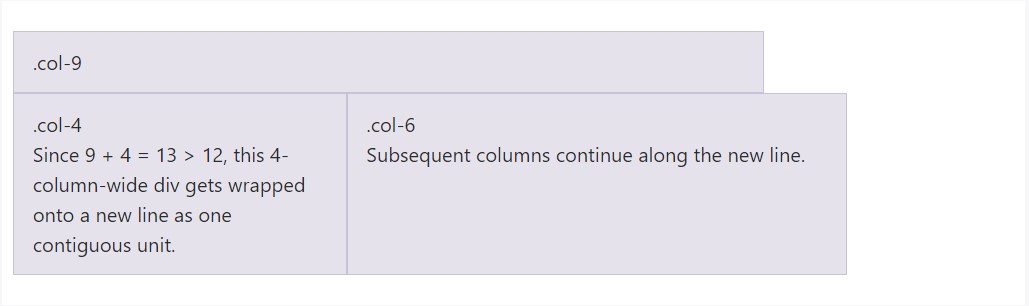
</div>Column wrapping
Assuming that more than just 12 columns are settled inside of a single row, each and every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
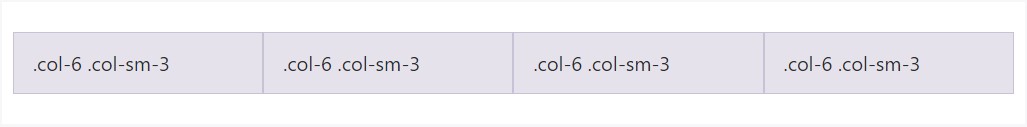
</div>Reseting of the columns
Along with the selection of grid tiers readily available, you are actually expecteded to face concerns where, at certain breakpoints, your columns really don't clear quite right as one is taller compared to the another. To fix that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
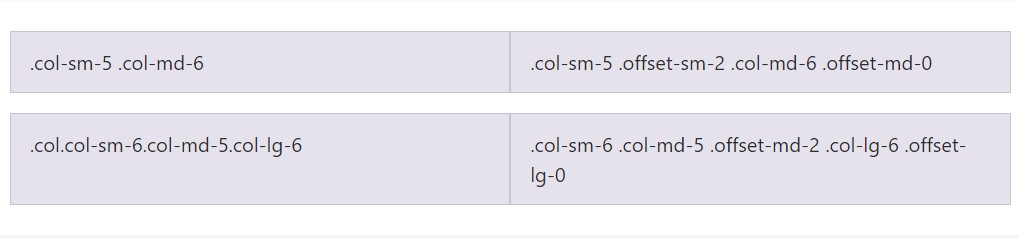
</div>Aside from column clearing at responsive breakpoints, you may possibly will want to reset offsets, pushes, and pulls. Notice this practical in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
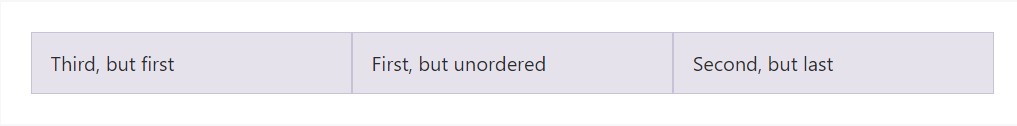
</div>Re-ordering
Flex order
Make use of flexbox utilities for regulating the vision ordination of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
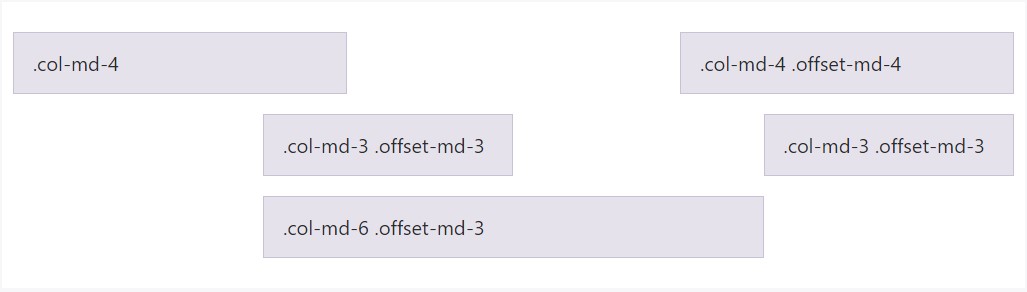
</div>Neutralizing columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
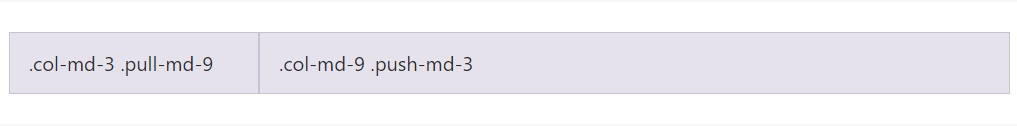
</div>Pushing and pulling
Easily change the disposition of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
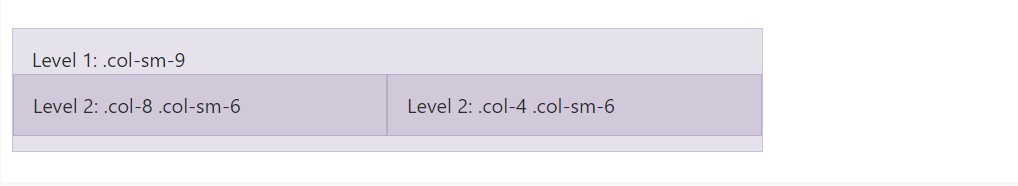
</div>Material positioning
To den your material together with the default grid, add in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass files
If using Bootstrap's origin Sass data, you have the opportunity of utilizing Sass mixins and variables to create custom, semantic, and responsive web page styles. Our predefined grid classes use these same variables and mixins to present a whole set of ready-to-use classes for fast responsive formats .
Features
Variables and maps establish the amount of columns, the gutter width, as well as the media query factor. We employ these to bring in the predefined grid classes recorded above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can customize the variables to your own customized values, or else just apply the mixins using their default values. Here is simply an illustration of taking the default settings to produce a two-column format along with a gap between.
View it at work in this delivered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Utilizing our integral grid Sass variables and maps , it is definitely possible to absolutely modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The number of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going aside from the columns themselves, you can additionally customize the number of grid tiers. Supposing that you wanted simply three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If producing any kind of changes to the Sass variables or maps , you'll require to save your improvements and recompile. Doing this will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be upgraded to utilize the customized breakpoints.
Conclusions
These are really the primitive column grids in the framework. Using specific classes we have the ability to direct the particular elements to span a defined variety of columns baseding upon the definite width in pixels of the viewable place in which the webpage gets presented. And considering that there are a plenty of classes identifying the column width of the components as opposed to viewing every one it's much better to try to find out the way they in fact get designed-- it is undoubtedly really simple to remember featuring simply a handful of things in mind.
Take a look at a number of video information about Bootstrap grid
Related topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid training

Bootstrap Grid column