Bootstrap Glyphicons Social
Intro
In the past couple of years the icons gained a considerable portion of the website page we got used to both observing and crafting. Using the perfect and representational natural meanings they pretty much immediately communicate it got much more convenient to specify a concentration area, highlight, support or explain a full element free from loading wasting lots of time looking for or composing fitting pictures and incorporating them to the load the web browser will need to have every time the webpage gets shown on site visitor's display. That's the key reasons why in time the so admired and suitably incorporated in one of the most popular mobile friendly framework Bootstrap Glyphicons Font got a long term position in our manner of thinking when even drafting up the very following web page we're about to build.
More features
Though the things do move on and definitely not return and along with the latest Bootstrap 4 the Glyphicons got left behind due to the fact that so far there are various worthy substitutions for them giving a much better number in designs and shapes and the equal easiness of utilization. In this way why narrow down your creative thinking to simply 250 symbolic representations while you are able to have thousands? In such wise the pioneer went back to enjoy the blooming of a huge varieties of totally free iconic fonts it has evoked.
In such wise to get use of a couple of great looking icons together with Bootstrap 4 everything you require is taking up the assortment suitable best to you plus provide it within your web pages either simply by its CDN web link alternatively simply by downloading and holding it locally. The most recent Bootstrap version has being really thought wonderfully function along with all of them.
How to use
For performance factors, all of the icons demand a base class and individual icon class. To put to work, place the following code nearly any place. Be sure to leave a space between the icon as well as message for proper padding.
Do not hybridize with various components
Icon classes can not actually be straight away added together with different components. They should not actually be applied in addition to various classes on the exact component. Instead, provide a nested
<span><span>Strictly for operation on clear components
Icon classes can only be applied with components that provide no message material and provide no child elements. ( find more)
Replacing the icon font setting
Bootstrap supposes icon font data will be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the related Links solution supplied by Less compiler.
- Change the
url()Take just about any alternative best fits your particular development system.
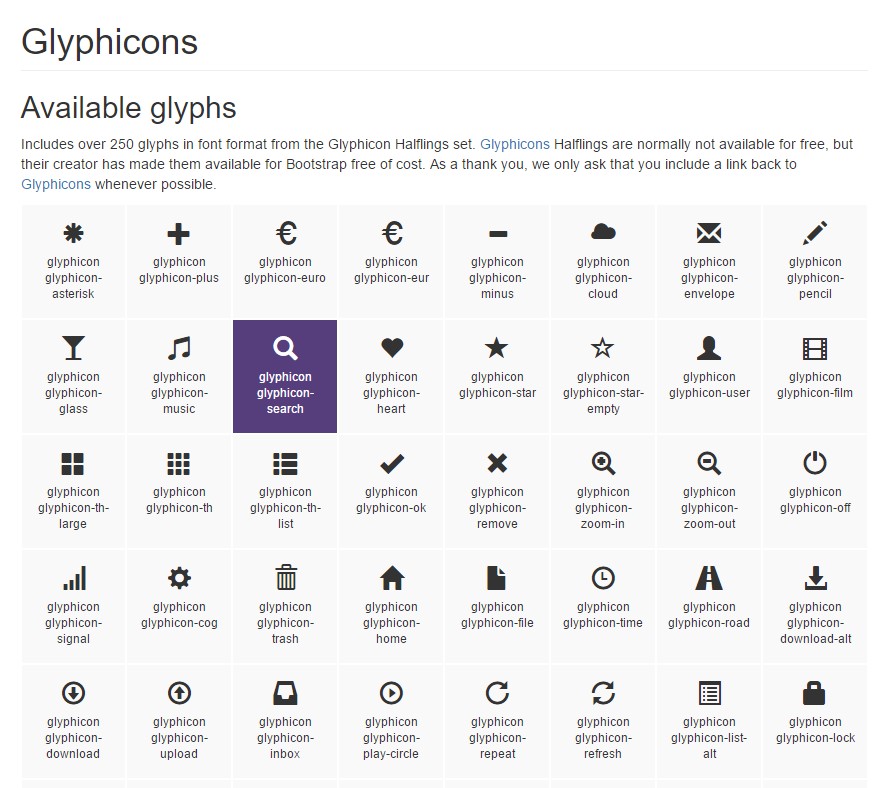
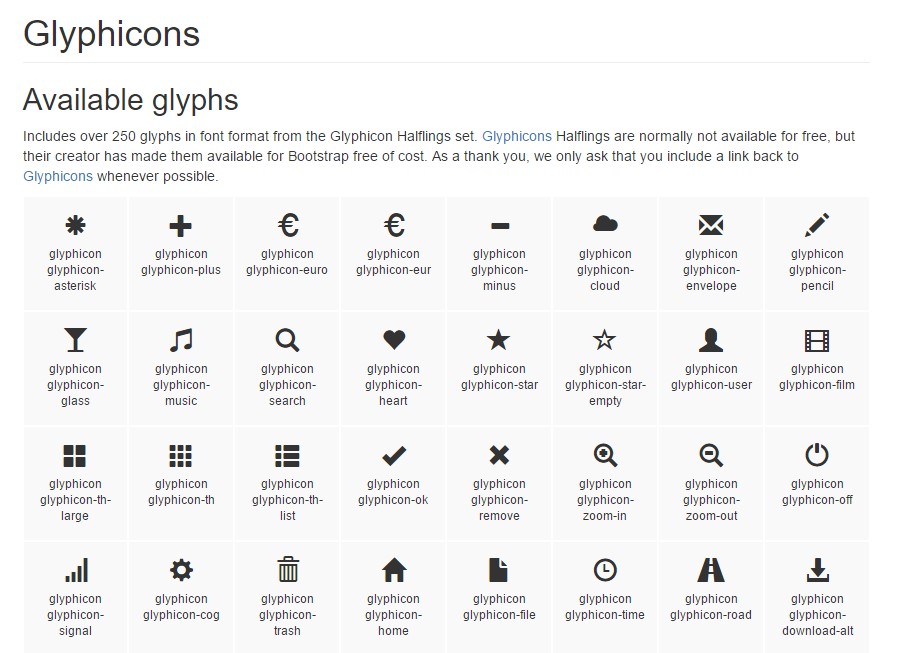
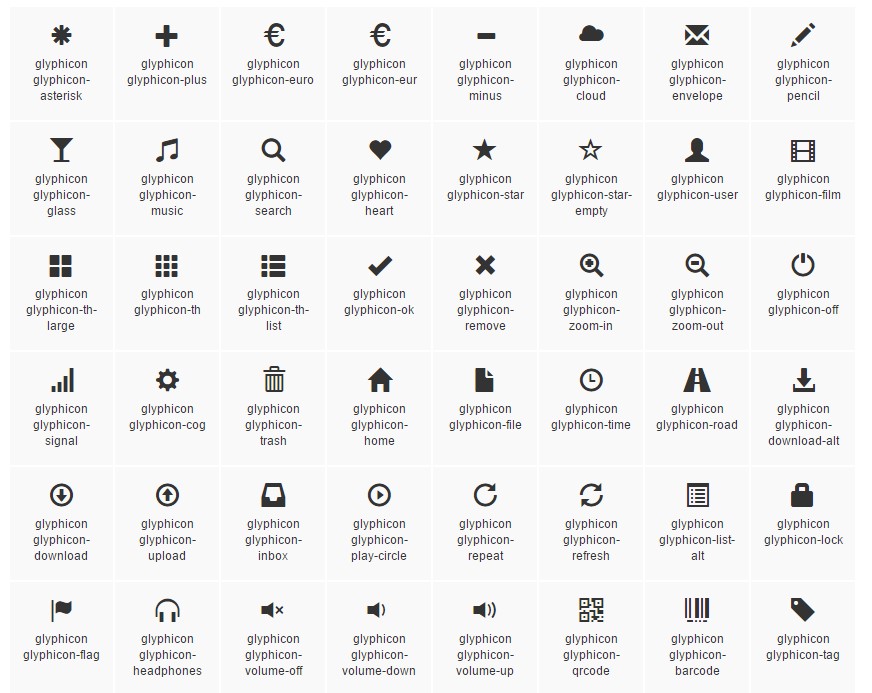
Readily available icons
Modern-day releases of assistive technologies will definitely introduce CSS created web content, together with certain Unicode aspects. To avoid unforeseen and confusing output in display readers ( specially anytime icons are chosen simply for design ), we hide all of them together with the
aria-hidden="true"In the case that you're using an icon to convey explanation ( instead just as a aesthetic feature), ensure that this significance is as well related to assistive technologies-- as an example, include supplementary web content, visually hidden with the
. sr-onlyIn the case that you're making controls without additional message ( like a
<button>aria-labelUltimate popular icons
Below is a selection of the very famous free and rich iconic fonts which can possibly be conveniently chosen as Glyphicons replacements:
Font Awesome-- featuring much more than 675 icons and even more are up to come. All these additionally come in 5 added to the default sizing and also the online site supplies you with the opportunities of securing your individualized adjustable embed hyperlink. The operation is very practical-- simply just put an
<i><span>Some other catalogue
Material Design Icons-- a collection having above 900 icons utilizing the Google Fonts CDN. In order to incorporate it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller assortment
Typicons-- a little tinier assortment with practically 336 objects which primary webpage is also the Cheet Sheet http://www.typicons.com/ where you can get the specific icons classes from. The application is practically the exact same-- a
<span>Conclusions:
And so these are a couple of the selections to the Bootstrap Glyphicons Download directly from the old Bootstrap 3 edition which can possibly be utilized with Bootstrap 4. Utilizing them is convenient, the information-- typically huge and at the bottom line only these three opportunities use almost 2k well-kept attractive iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. And so now all that is really left for us is taking a view at each of them and taking up the suitable ones-- the good news is the internet catalogues do have a helpful search engine component as well.

Effective ways to work with the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons authoritative documents