Bootstrap Button Group
Intro
The button components coupled with the hyperlinks wrapped within them are probably one of the most crucial features allowing the users to interact with the website page and move and take various actions from one web page to one other. Specially nowadays in the mobile first industry when about half of the pages are being watched from small-sized touch screen machines the large comfortable rectangle zones on screen simple to find with your eyes and contact with your finger are even more important than ever before. That's exactly why the brand new Bootstrap 4 framework advanced giving more comfortable experience dropping the extra small button size and incorporating some more free space around the button's subtitles to get them more legible and easy to work with. A small touch providing a lot to the friendlier appeals of the brand new Bootstrap Button Radio are additionally just a little bit more rounded corners that together with the more free space around making the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Switch
For this version that have the very same variety of awesome and easy to use semantic styles bringing the capability to relay definition to the buttons we use with simply just incorporating a particular class.
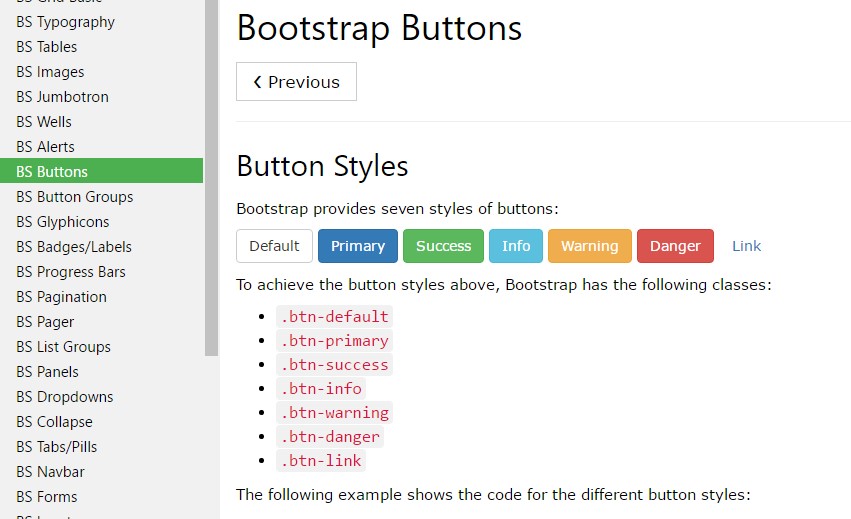
The semantic classes are the same in number as in the latest version however with some enhancements-- the hardly used default Bootstrap Button basically carrying no meaning has been dismissed in order to get substituted by the more keen and intuitive secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
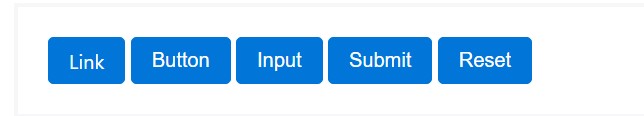
While working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible appearances you can add to your buttons in Bootstrap 4 ever since the brand-new version of the framework as well provides us a new subtle and pleasing approach to design our buttons holding the semantic we right now have-- the outline procedure ( click this).
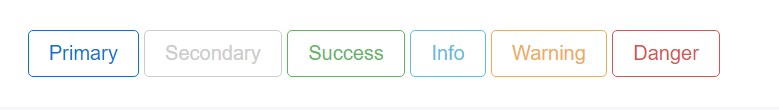
The outline setting
The pure background without border gets removed and replaced by an outline with some message with the equivalent colour. Refining the classes is actually easy-- simply provide
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary aspect to note here is there actually is no such thing as outlined web link button so the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
Nevertheless the semantic button classes and outlined visual appeals are certainly excellent it is very important to remember a number of the page's viewers won't actually have the chance to view them in such manner in the case that you do have some a little more important interpretation you would like to bring in to your buttons-- ensure together with the aesthetic solutions you as well include a few words describing this to the screen readers hiding them from the page with the
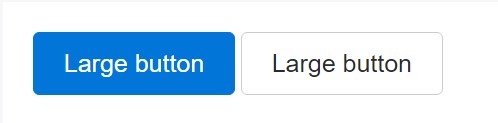
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can appear pressed ( having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons seem out of service by putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off every one of pointer-events on anchor buttons. In browsers that assist that property, you won't notice the disabled cursor in any way.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out some video guide about Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button